Cracker9은 디자이너와 개발자 간의 연결을 도와줍니다.
디자인 결과물의 정확한 스타일과 Assets 등의 정보를 전달해주며, 전달받은 정보를 바탕으로 안드로이드 Layout Code를 빠르고 쉽게 추출할 수 있는 솔루션입니다.
Cracker9에서는 결과물을 Link로 추출하여 쉽고 빠르게 결과물을 전달하거나 공유 받을 수 있습니다.

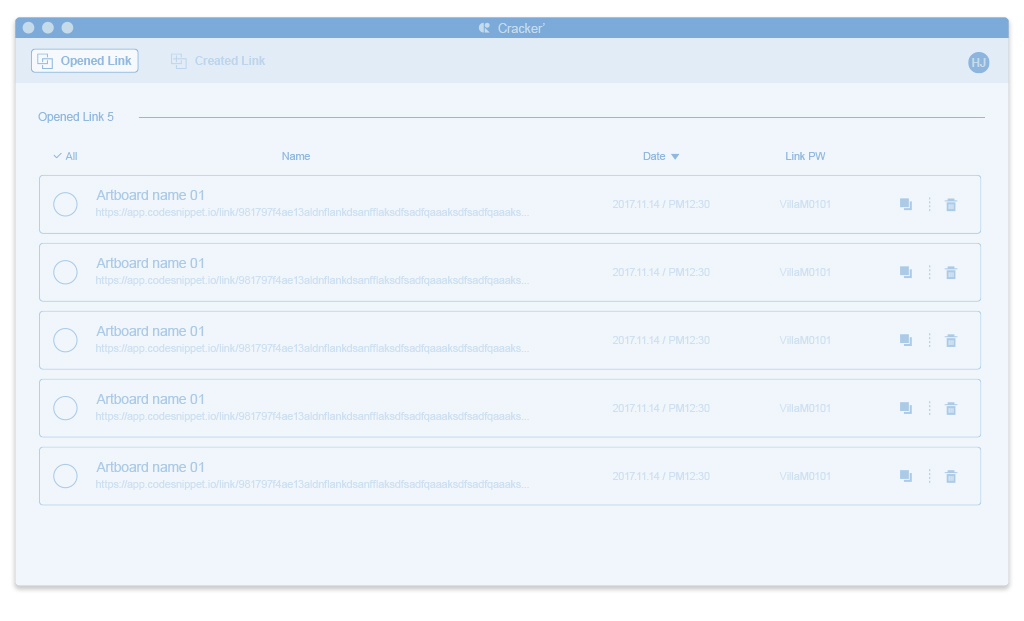
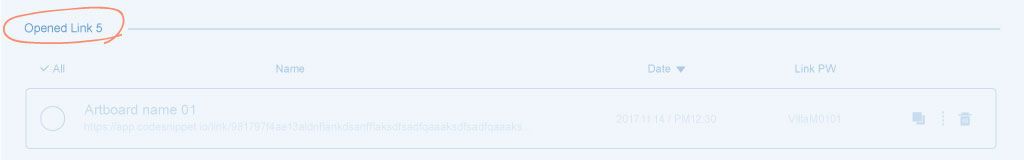
Opened Link : 사용자가 Open한 Link list를 볼 수 있는 탭
Created Link : 사용자가 Sketch에서 Export한 Link list를 볼 수 있는 탭
Account 아이콘 : 선택 시 로그인한 계정 ID 정보 및 Logout 버튼을 제공합니다.

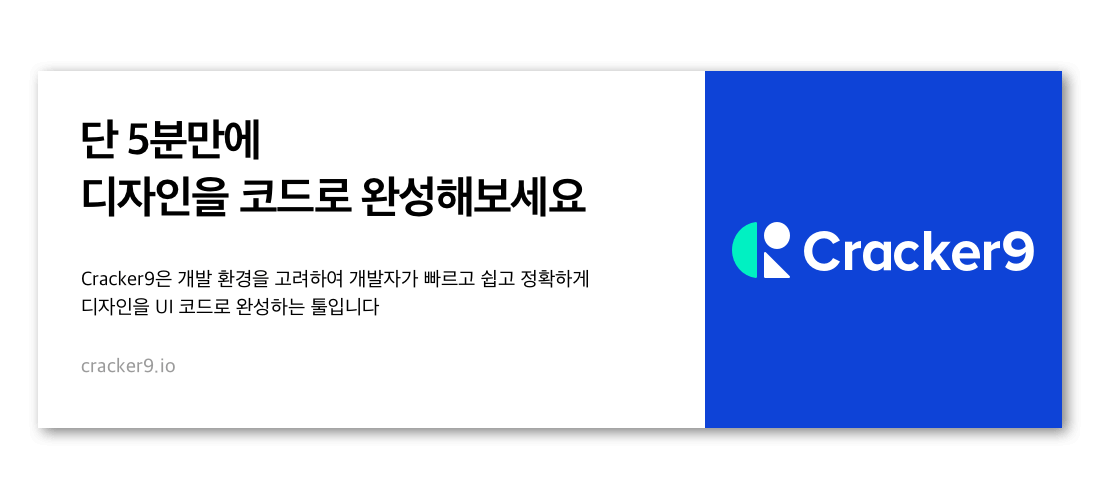
Link 개수 : Opened/Created한 link 개수를 보여줍니다.

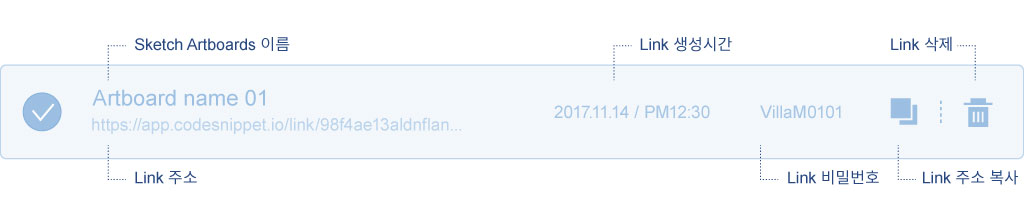
Link Name : 전달받은 Screen Name & Link 주소를 제공합니다.
Date : Export한 Link Date정보를 제공합니다.
Link PW : Link Password를 제공합니다.
Link Copy 아이콘 : Link주소를 복사 할 수 있습니다.
Link Delete 아이콘 : Link list를 삭제 할 수 있습니다.
Link 진입
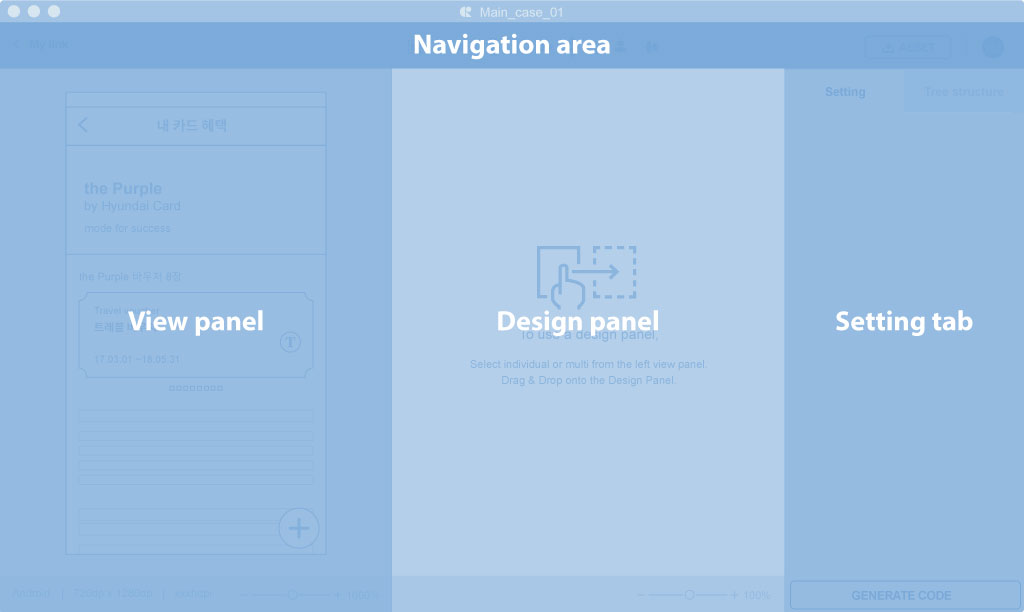
Link를 클릭하여 Cracker9으로 열면 View panel, Design panel, Settings tab으로 구성되어 있습니다.
View panel : 디자인된 View들의 size, View간 margin 정보, style 정보 등을 볼 수 있는 panel 입니다.
Design panel : View panel에서 선택한 View를 Drag & Drop하여 Layout 설정, View간 관계연결, Weight 입력 등의 설정을 통해 Code로 Generate할 수 있게 하는 panel 입니다.

1.My link 버튼 : Link list 페이지로 이동합니다.
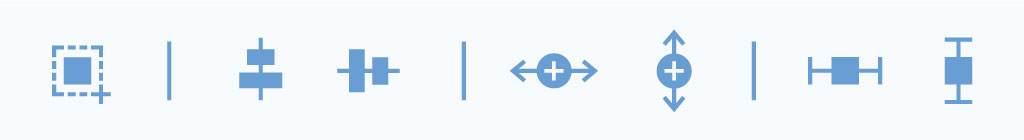
2.Tool Bar : Design panel에서 View를 Tool bar기능을 통해 쉽게 추가 설정하여 code로 Generate할 수 있고 Custom Layout 생성, Center, Bias, Weight를 설정하는 방식은 기본 제작툴과 동일하기 때문에 빠르게 익힐 수 있습니다.







3.Asset 다운로드 버튼 : View panel에 Asset으로 지정된 아이템을 해상도별 PNG, SVG 파일로 다운로드 가능합니다.

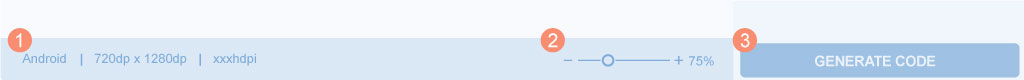
1.디자인 기본정보 : 디자이너가 Export한 아트보드 size, 플랫폼, DPI or Resolution 정보를 제공합니다.
2.확대/축소 : -/+버튼 선택 시 또는 단축키를 통해 Panel Screen을 확대/축소 합니다.
단축키
MAC : Command + +/-
WIN : Control + +/-
3.Generate code 버튼 : Design panel에 설정해놓은 결과를 Layout code로 추출합니다.
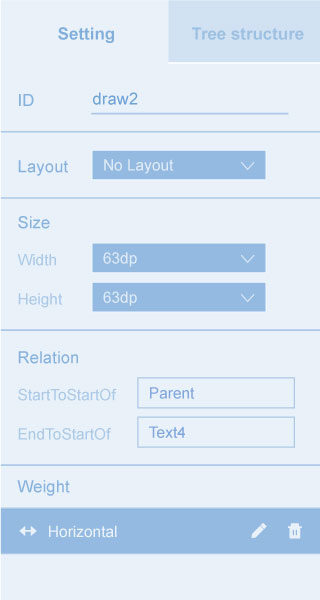
Setting tab

ID : View의 ID을 설정합니다.
Layout : View의 Layout을 설정합니다.
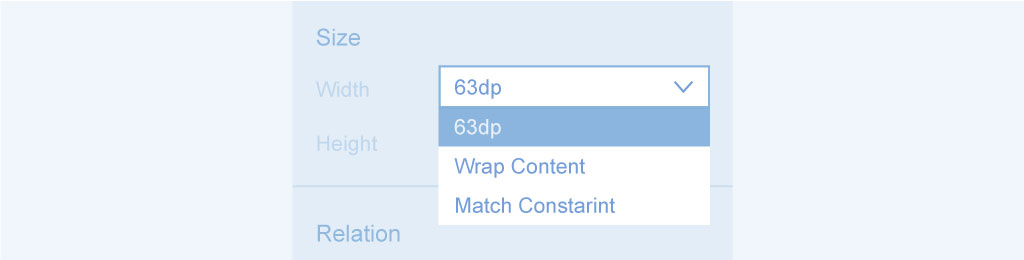
Size : View의 크기 정보제공 및 스타일을 설정합니다.
Relation : View 사이의 관계정보를 제공합니다.
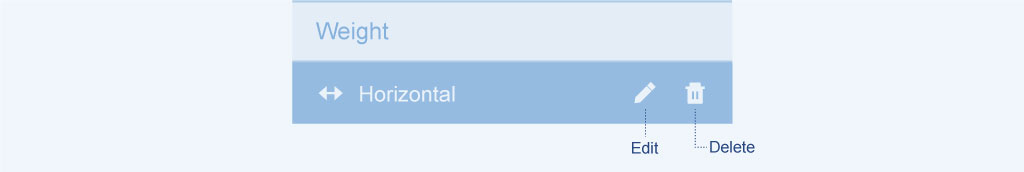
Weight : Weight를 설정한 Weight list 정보를 제공합니다.
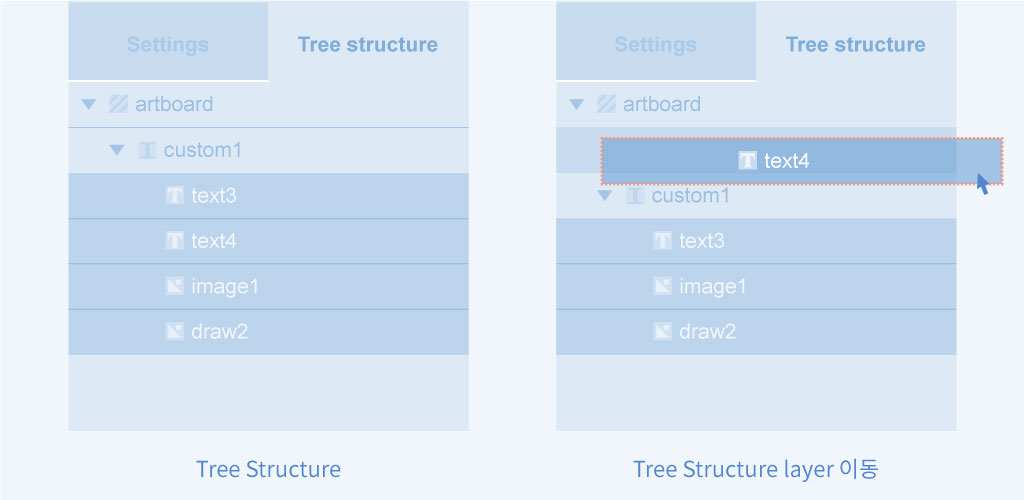
Tree Structure Tab : Design panel의 View간의 구조를 확인 할 수 있으며, layer를 이동 시켜 View간 구조를 설정할 수 있습니다.
그럼, 그 외에 문의사항은 hello@cracker9.io 로 메일주세요!
크래커나인는 디자이너와 개발자들이 Creative에 집중할 수 있도록 돕겠습니다.