안녕하세요. 크래커나인 입니다.
Cracker9 App을 사용하기 위해서는 먼저 Sketch로 디자인된 Screen이 필요한데요.
디자인된 Screen은 Cracker9 Plugin으로 링크 생성을 할 수 있기 때문이죠.
자 그럼 Cracker9 Plugin을 사용하여 Screen 추출과 링크를 생성해볼까요?
아직 Cracker9을 다운로드 받지 않으신 분은 http://cracker9.io 에서 다운로드 받아 주세요.
1. Sketch에서 Export하기
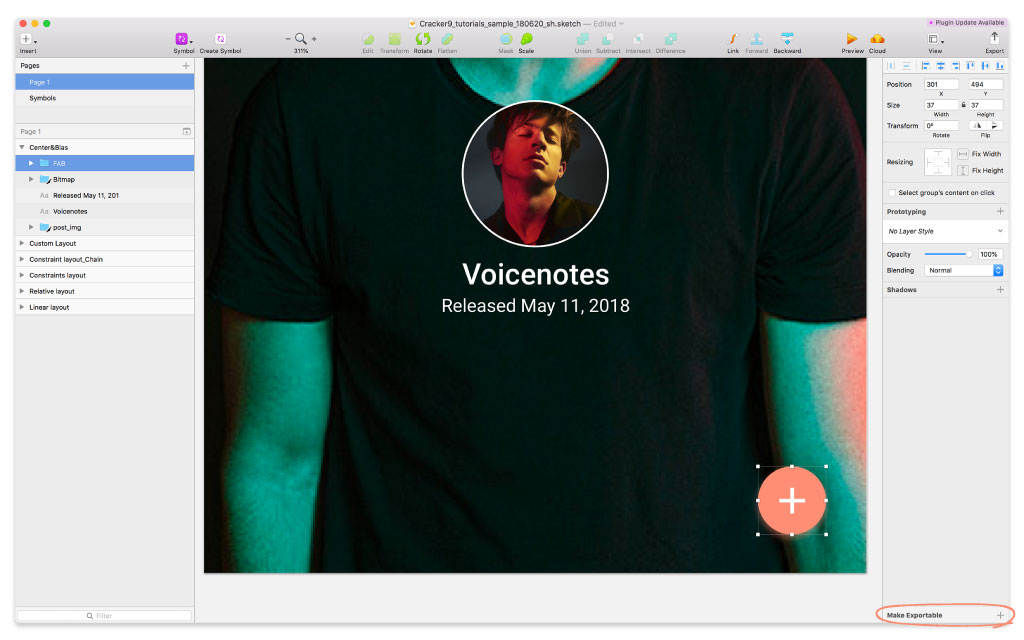
STEP 01. Sketch 파일에서 레이어를 선택한 후 화면의 오른쪽 아래에서 “Make Exportable” 을 선택하십시오.
STEP 02. Make Exportable하면 아래 그림과 같이 변경됩니다.
STEP 03. 그리고 왼쪽 레이어 리스트에는 선택한 레이어에 칼 모양이 생깁니다.
STEP 04. 필요한 이미지들을 Asset으로 만들었다면, Ctrl + S 를 눌러서 스케치를 저장을 해주세요. 그리고 전달할 스크린, 즉 아트보드를 선택 후 Sketch 메뉴에서 ‘Plugins > Cracker9 > Export Selected Artboards’를 선택해주세요.
STEP 05. 위와 같은 팝업에서 아트보드 링크를 설정해주면 됩니다. (만약, 로그인을 하지 않았다면 로그인 화면이 실행되므로 로그인한 후 진행해주시길 바랍니다.)
STEP 06. 먼저 아트보드의 플랫폼을 지정한 후, 그에 따른 해상도를 지정하면 되는데요.
STEP 07. Android의 경우에는 DPI를 iOS와 Web의 경우에는 Resolution을 설정하면 됩니다.
STEP 08. 그 다음 비밀번호를 설정하면 Export 할 수 있도록 버튼이 활성화 됩니다.
2. Cracker9 App으로 확인하기
Export가 완료되면 자동으로 Cracker9 App이 실행되며 생성한 링크 리스트가 보여집니다. 생성된 링크는 Created Link 리스트에서 확인할 수 있습니다.
링크 리스트 사용 방법은 아래와 같습니다.

STEP 01. Sketch Artboards 이름을 선택하면 해당하는 스크린을 작업 할 수 있는 화면으로 이동합니다. 생성된 링크를 선택하여 제대로 화면이 나왔는지 확인해볼까요?
STEP 02. 화면이 제대로 나왔다면, Link List로 되돌아가서 개발자에게 링크 주소와 비밀번호를 전달하면 됩니다.
위의 과정을 담은 영상을 첨부하니 참고해주세요.
그럼, 그 외에 문의사항은 hello@cracker9.io 로 메일주세요!
크래커나인는 디자이너와 개발자들이 Creative에 집중할 수 있도록 돕겠습니다.