시작
UX/UI 디자이너들의 생산성을 높여주는 디자인 툴 스케치의 시장 점유율은 높아져 가고 있지만, 다른 툴들이 그 뒤를 쫓아가고 있습니다. 그중에 하나가 어도비 XD인데, 사실 어도비가 UX/UI 디자이너들을 위한 툴을 미리 만들었더라면, 디자이너들의 든든한 동반자 자리를 내어 주지 않았을지도 모르죠. 어찌 되었든 크래커나인도 현재 스케치로 제작된 디자인을 UI 코드로 추출할 수 있도록 하고 있습니다. 그럼에도 불구하고 어도비 XD의 빠른 업데이트 속도와 불어나는 사용자가 있기에 크래커나인도 이에 대비하고자 간단한 비교 글을 준비했습니다.
스케치(Sketch)
스케치는 현재 UX/UI 디자이너들에게 널리 쓰이는 툴입니다. 사실 필자도 디자인을 배웠고 포토샵과 일러스트레이터와 혼연일체 하여 작업을 했기에 앞서 말한 두 툴은 영원히 디자이너와 함께 할 것이라 생각했던 적이 있었습니다. 하지만 이 세상에 영원한 것은 없다고, 어느 날부터 스케치가 떠오르게 되었습니다. 이에 따라 빠른 결정과 효율을 중시하는 스타트업에서는 점점 스케치로 작업할 수 있는 디자이너를 선호하게 되었고, 주변에서도 스케치를 주로 이용하여 작업하게 되는 환경에 놓이게 되었습니다. 그러면서 필자 또한 자연스럽게 스케치를 접하게 되었습니다.

스케치의 핵심 기능 중 하나는 Symbol입니다.
다양한 화면에는 동일한 컴포넌트들이 쓰이기 마련입니다. 화면에 수정사항이 생겨도 스케치의 심볼을 사용하면 컴포넌트를 일일이 수정하지 않아도 된다는 점이 큰 장점입니다.

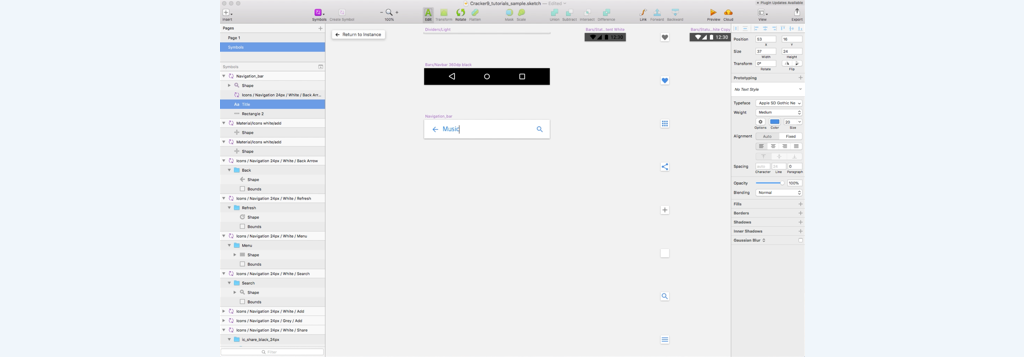
심볼을 공유할 수 있다.
만들어진 심볼을 공유할 수 있는 기능도 있습니다. 바로 심볼 라이브러리 기능입니다. 이 기능을 사용하면 대규모 프로젝트 혹은 여러 명의 디자이너들과 함께 심볼을 공유할 수 있는 장점이 있습니다.
스케치를 지원하는 다양한 툴, 플러그인
효율적인 업무를 가능하도록 스케치와 함께 사용할 수 있는 다양한 툴은 많습니다. 대표적으로는 제플린과 프로토파이가 있는데요. 아직까지 어도비 XD보다는 스케치를 지원하는 툴이 많지만, 어도비 XD를 지원하는 툴도 많아지고 있는 추세입니다.
어도비 XD
그렇다면 어도비 XD를 한번 알아볼까요? 주요한 기능 위주로 살펴보도록 하겠습니다.

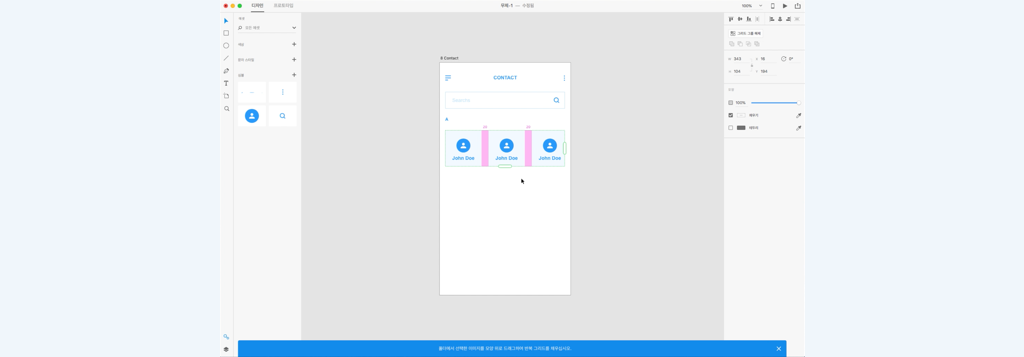
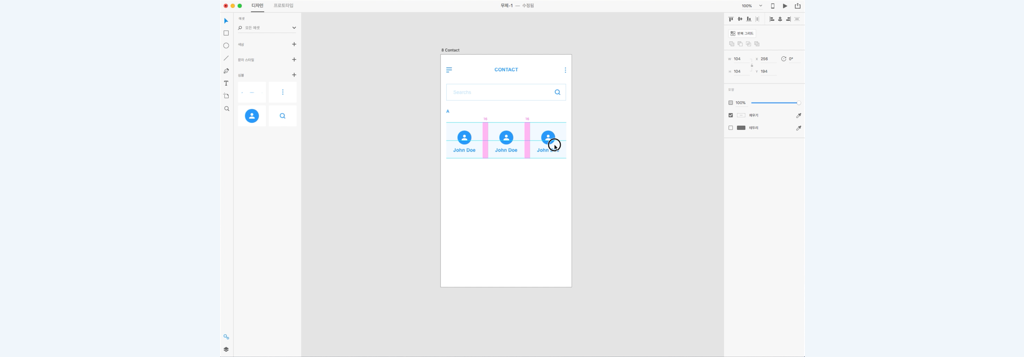
어도비 XD에서 두드러진 기능 중 하나는 반복 그리드 입니다.
한 번의 클릭으로 같은 간격의 디자인을 그리고 항목들 사이의 간격 역시 자동으로 생성합니다. 반복적으로 이루어진 디자인은 가로/세로 구분하지 않고 손쉽게 만들 수 있다는 게 참 편리한 것 같습니다.

반복적인 그리드를 사용하지 않더라도, 동일한 간격으로 만들어야 할 때 자동으로 간격을 보여주는 것도 볼 수 있습니다.

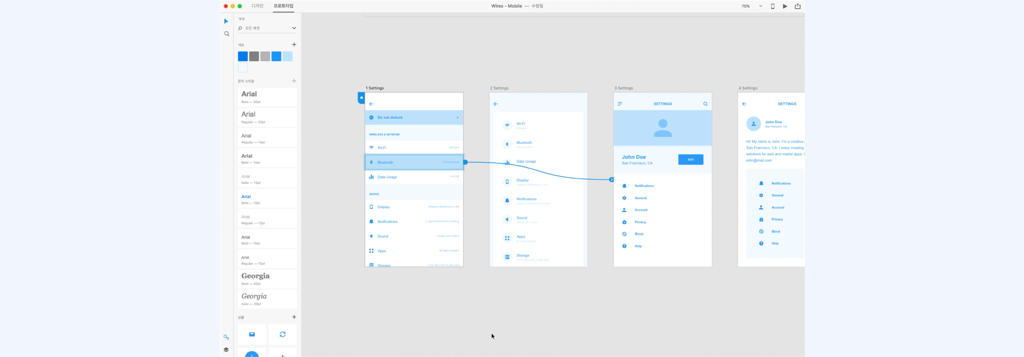
그리고 분할된 디자인과 프로토타입이 작업 영역입니다.
스케치는 하나의 작업 영역에서 디자인 스크린을 작업하고 프로토타입을 작업합니다. 그에 반면 어도비 XD에서는 디자인 작업 영역과 프로토타입 작업 영역이 분리되어 있습니다. 그래서 프로토타입을 따로 관리할 수 있으며 마우스 드래그 만으로 쉽게 화면과 화면을 연결할 수 있습니다.
어도비 XD는 처음 출시 되었을 때보다 많은 업데이트를 통해 심볼, 텍스트 스타일, 컬러 팔레트 같은 기능이 추가되어서 더욱 빠르게 디자인 작업을 할 수 있게 되었습니다. 게다가 포토샵, 일러스트레이터에 익숙한 사용자라면 러닝 커브가 적어 빠르게 작업이 가능할 것 같습니다. 현재 포토샵에서 작업한 것은 바로 가져오기가 안되지만 일러스트레이터에서 작업한 것은 복사 + 붙여넣기로 가져오기가 가능합니다. 그렇기 때문에 Mac OS가 아닌 사용자들에게는 더욱 더 적극적으로 다가갈 수 있지 않을까요?
결론
UX/UI 디자인 관련 툴 중에는 작업의 능률을 올려주는 좋은 툴들이 참 많고, 앞으로도 계속 더 많아질 것 같습니다. 비록 크래커나인은 디자인 툴은 아니지만, 디자이너와 개발자의 업무 효율을 높혀 크리에이티브에 좀 더 집중할 수 있도록 돕고 있습니다. 그렇기 때문에 하루 빨리 스케치 외에 다른 디자인 툴을 호환시켜 더 많은 디자이너분들이 크래커나인을 접할 수 있도록 하겠습니다.