크래커나인 팀에서는 사용자의 의견을 적극 반영하기 위해서 디자이너 임지영님의 실제 GUI 가이드라인 작성 시 크래커나인을 사용 해 본 이야기를 들어 보았다.
| 본인 소개를 좀 부탁 드릴께요. | |
| 저는 PPT로 GUI가이드를 시작하여 최근 GUI가이드 프로그램까지 사용해본 5년차 디자이너 입니다. 주로 그래픽 디자인과 GUI 디자인 가이드 업무를 하고 있습니다. | |
| 어떻게 Cracker9을 접하게 되셨나요? | |
| 협업하는 개발자로부터 추천 받아 처음 사용하게 되었습니다. | |
| Cracker9을 통해 어떤 프로젝트를 진행하셨나요? | |
| 프로젝트 보안상 다 공개할 순 없지만 대기업 L사의 앱을 디자인, 개발하는 프로젝트을 진행하였습니다. 이 프로젝트를 Cracker9을 이용하여 개발자와 협업 하였습니다. | |
| Cracker9의 어떤 부분이 유용했나요? | |
| Z*(유사서비스)의 경우, 동일한 아트보드를 Export시 덮어쓰기로 저장되어 기존 디자인의 히스토리를 관리하기 어려웠습니다. 하지만 Cracker9의 경우, 동일한 아트보드가 누적되어서 최초 디자인부터 최신의 디자인까지 확인할 수 있어서 좋았습니다. | |
| Cracker9의 사용하면서 느낀 가장 큰 장점 한가지만 알려주세요~ | |
| 타 서비스처럼 협업하는 사람들을 프로젝트에 초대하여 가입하지 않아도 Link와 Password만 공유하면 바로 GUI정보를 전달할 수 있었어요. | |
| 다른 프로젝트에서도 Cracker9을 사용할 의향이 있으신가요? | |
| 개선사항이 반영된다면 당연히 지속적으로 사용할 의향이 있습니다. | |
| Cracker9을 사용하면서 불편했던 점이나 개선했으면 하는 부분이 있었나요? | |
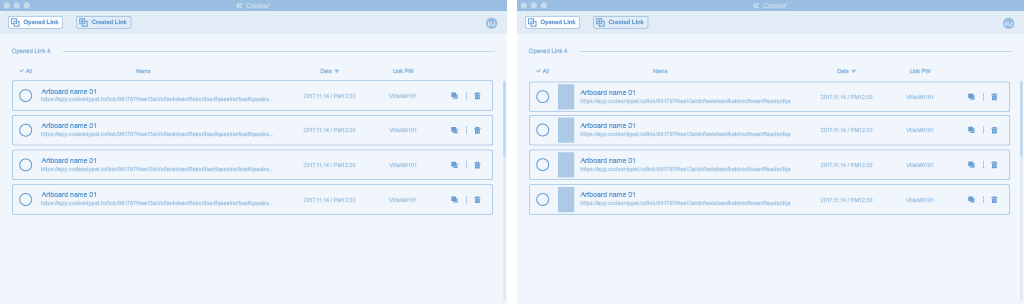
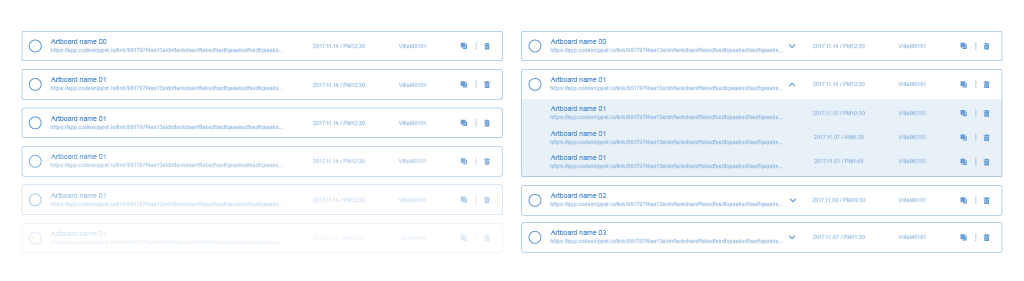
첫번째, Link List에서 아래의 이미지와 같이 썸네일이 추가 되었으면 좋겠어요~ 썸네일로 GUI를 미리 볼 수 있어서 찾기 쉽고 개발자도 전달 받았을 때 휠씬 직관적으로 작업할 수 있을 거 같아요~ 두번째, 아트보드를 아래의 이미지와 같이 그룹핑 할 수 있었으면 좋겠어요~ 버전별 아트보드의 변경되는 GUI를 확인할 수 있고, 원상복귀 되거나 재수정 되었을 시 히스토리 관리에 유용할 거 같아요!  세번째, 아트보드명 서치기능이 있었으면 좋겠어요~ 개발자가 아트보드명을 검색하여 개발하기도 쉽고, 유지보수에도 유용할 거 같아요 ^^ 네번째, Link 클릭해서 디자인패널과 뷰패널이 나오잖아요? 다시 뒤로가기 했을 때, 클릭했던 Link의 위치로 돌아갈 수 있게 해주세요. 지금은 무조건 Link 리스트의 최상단으로 이동이 되어서 보던 Link를 계속 찾아야하거든요. 다섯번째, Sketch 외의 Photoshop 같은 디자인 Tool에서도 Export 할 수 있도록 호환해주시면 감사하겠습니다. 지금도 충분히 유용하지만 위의 개선사항이 좀더 보강되면 정말 국내 최강의 GUI가이드 프로그램이 될 거 같아요! | |
| Cracker9의 정식 버전으로 출시가 되면 사용할 의향이 있으신가요? | |
| 네, 개발자와 협업하는 저로서는 꼭 사용해야 하는 Tool이나 마찬가지니깐요~ 코드까지 생성해주니, 아마 저보다 개발자들이 더 사용하고 싶어할 거 같은데요? ㅎㅎㅎ | |
| 마지막으로 Cracker9에게 한 말씀해주세요~ | |
| 개발자와 디자이너가 효율적으로 편리하게 협업할 수 있도록 더 좋은 Tool로 발전하시길 기대할게요~ 개발자에게 UI코드까지 생성해주듯이 디자이너에게도 더 유용한 기능 많이 만들어주세요! |