안녕하세요. 크래커나인 입니다.
오늘은 Constraint Layout을 사용하여 코드를 생성해보도록 하겠습니다.
1. Constraint Layout 소개
Constraint Layout은 2016년 Google I/O에서 처음 소개되었습니다. Constraint Layout이라는 개념은 개발자가 인터페이스를 더욱 풍부한 표현 방식으로 개발할 수 있도록 제공하기 시작했습니다.
더 정확한 Constraint Layout에 대한 설명은 이곳을 참고해주세요.
참고 사이트
2. Cracker9에서 관계맺기 방법
관계 맺는 방법은 지난번 설명했던 Relative에서 관계 맺기와 동일 합니다.
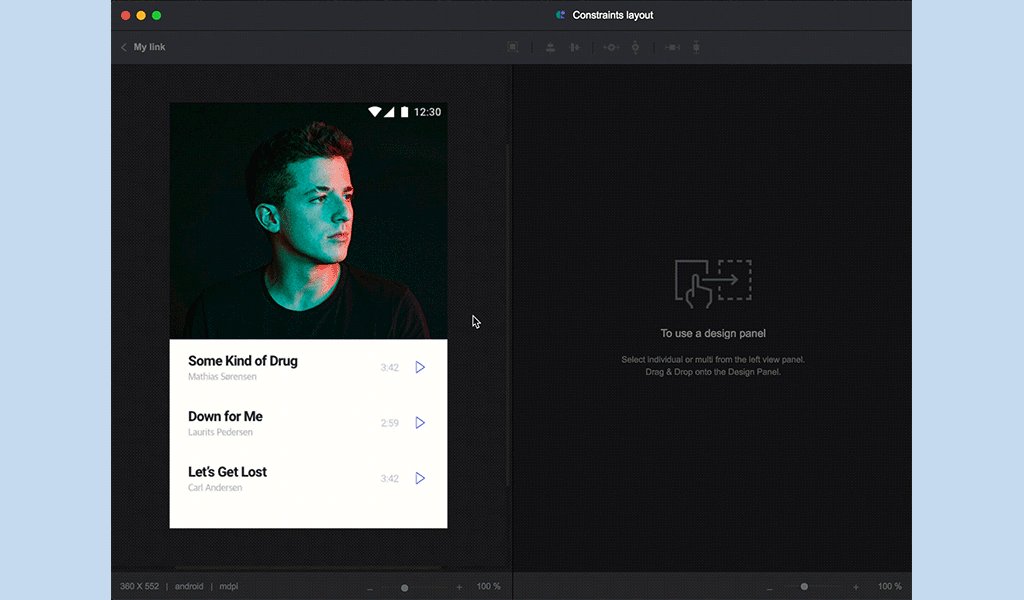
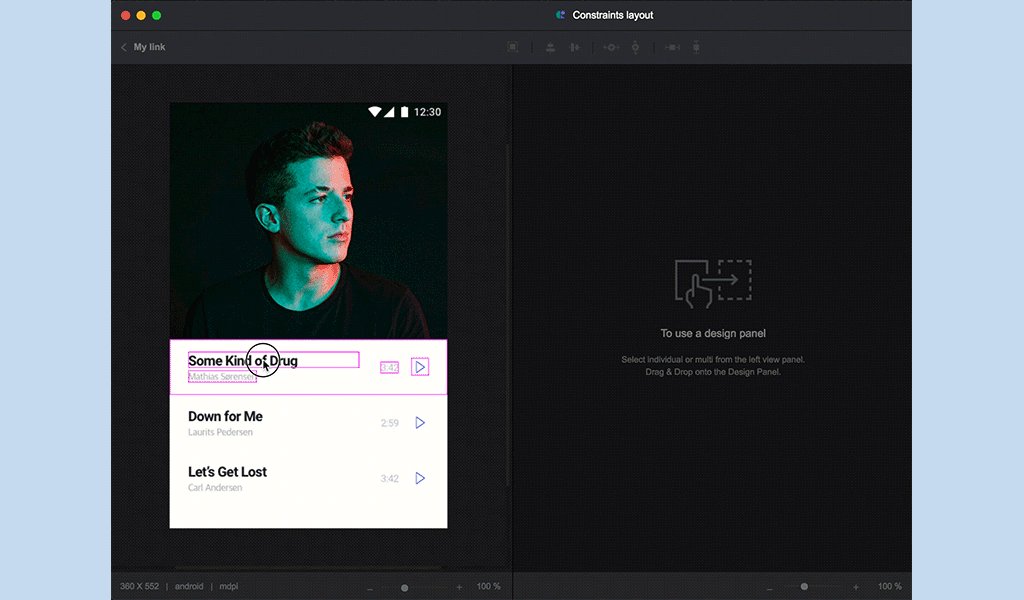
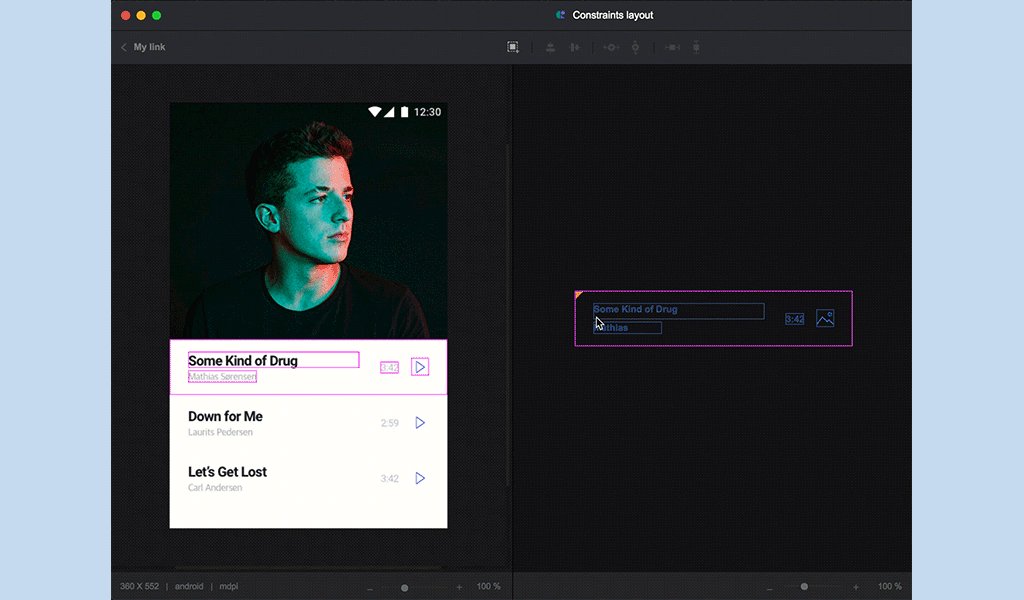
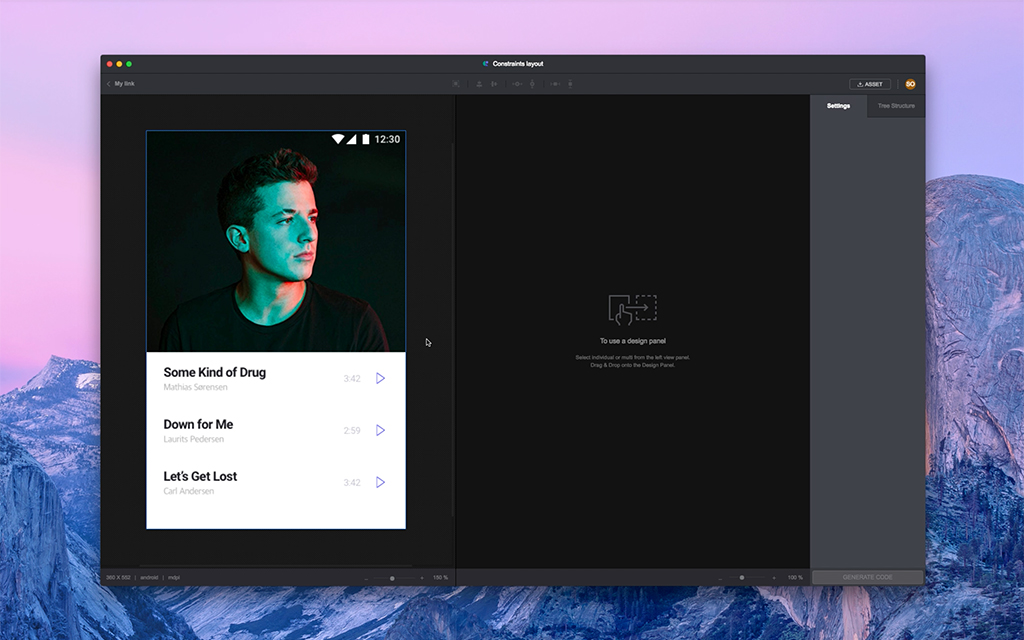
STEP 01. View Panel에서 Constraint로 코드를 구성할 View를 선택 후 Design Panel로 옮겨줍니다.
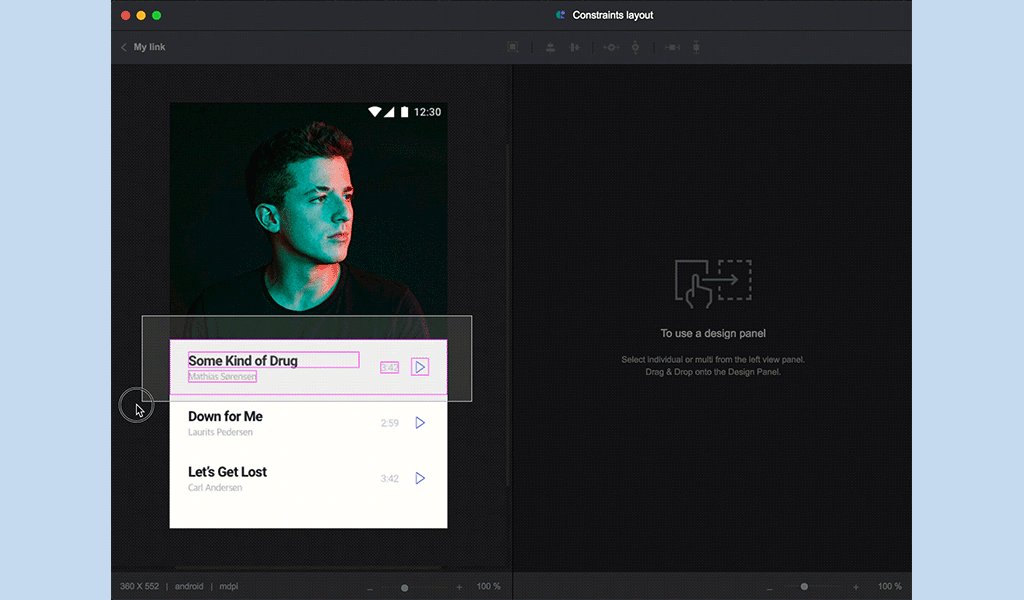
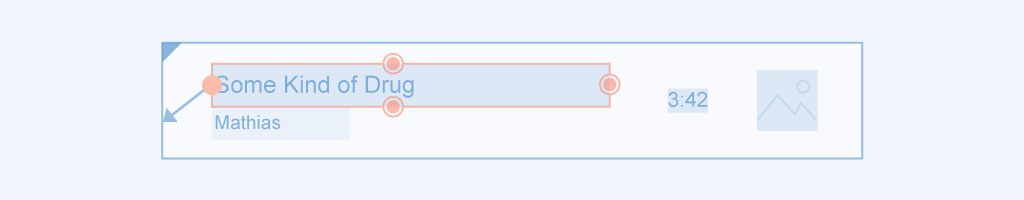
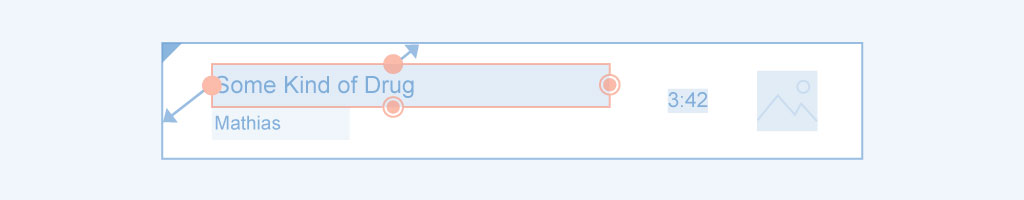
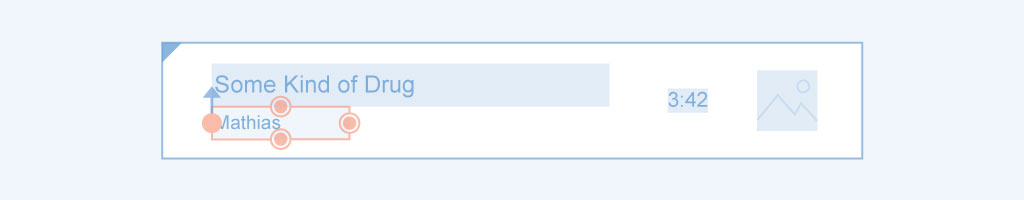
STEP 02. 부모 안에 포함된 첫번째 View를 선택하세요. 그리고 View의 왼쪽을 부모의 왼쪽과 연결해주세요.
STEP 03.. View의 상단을 부모의 상단과 연결합니다.
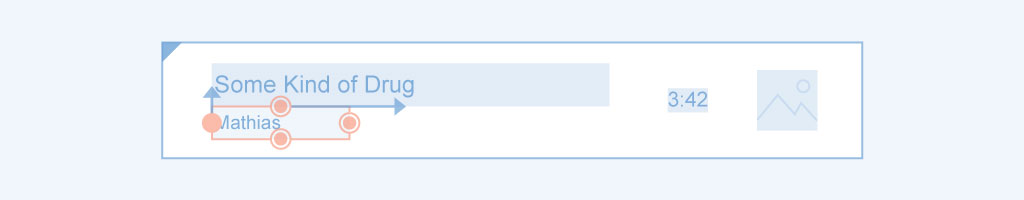
STEP 04. 두번째 View을 선택 후 View의 왼쪽을 첫번째 View의 왼쪽과 연결합니다.
STEP 05. 두번째 View의 상단을 첫번째 View의 하단과 연결합니다.
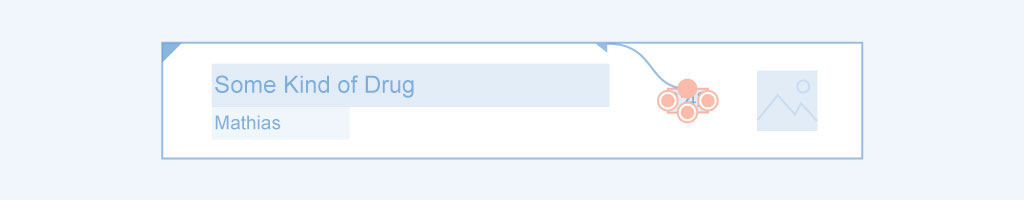
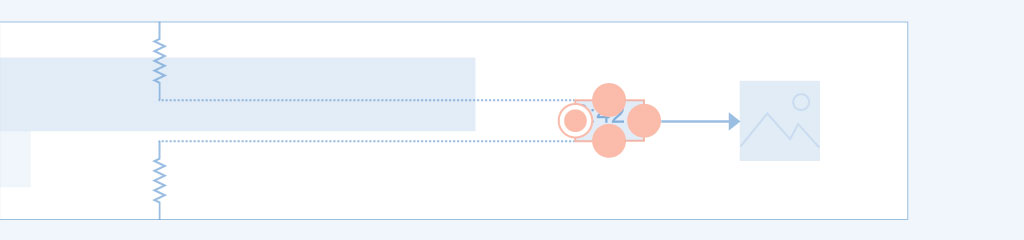
STEP 06. 세번째 View를 선택 후 부모의 상단과 연결합니다. 그 후 하단을 부모의 하단과 연결하여 Center로 만들어줍니다.

STEP 07. 세번째 View의 오른쪽을 네번째 View의 왼쪽과 연결합니다.
STEP 08.
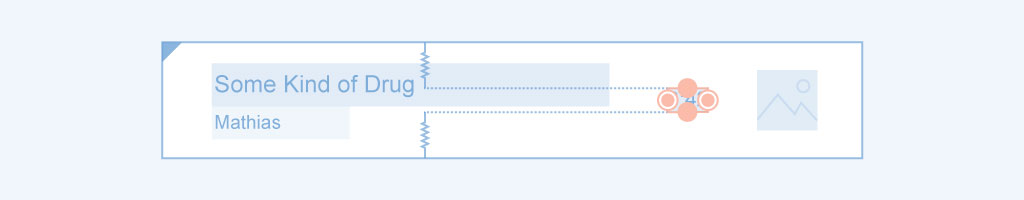
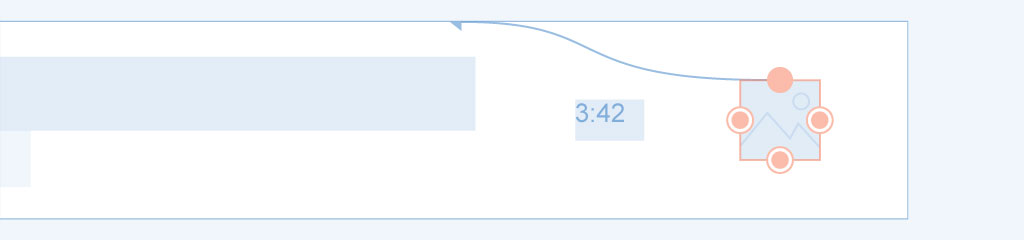
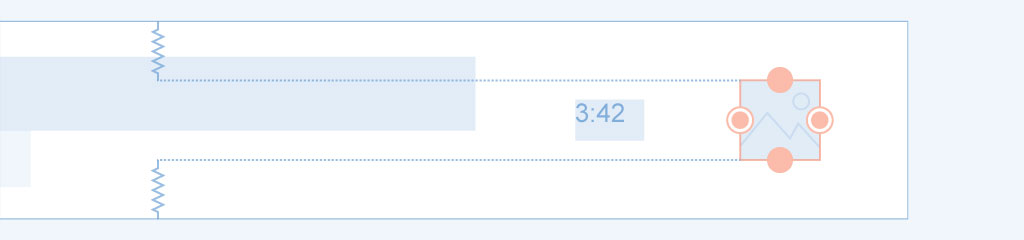
네번째 View를 선택 후 부모의 상단과 연결합니다. 그 후 하단을 부모의 하단과 연결하여 Center로 만들어줍니다.

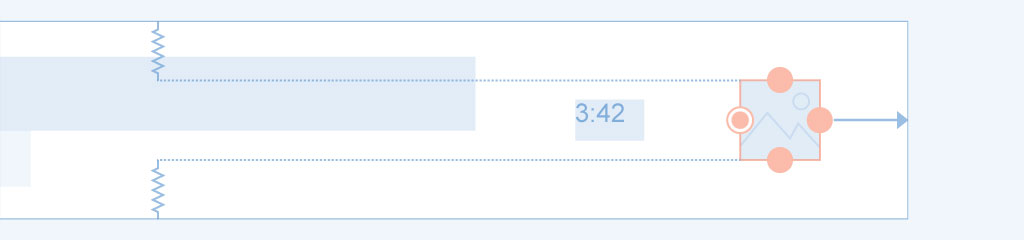
STEP 09. 네번째 View의 오른쪽을 부모의 오른쪽과 연결합니다.
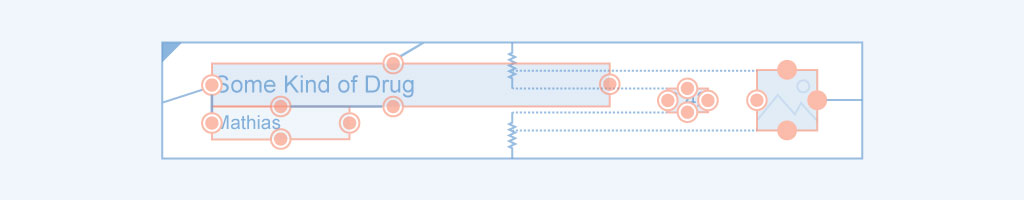
STEP 10. 전부된 연결된 모습은 아래와 같습니다.
STEP 11. 더 정확한 이해를 돕기 위해 영상을 첨부했습니다.
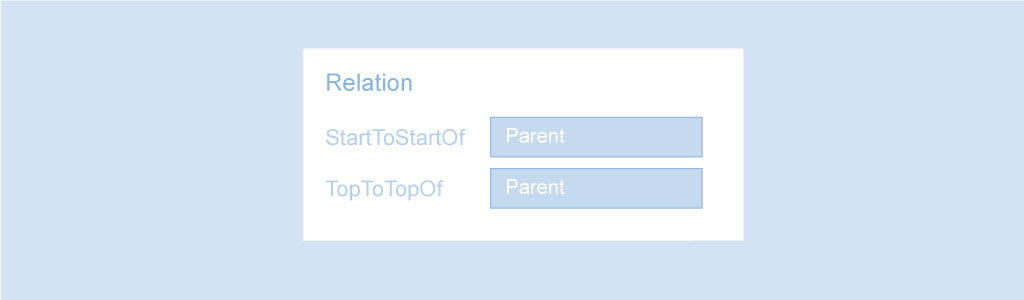
STEP 12. Constraint Layout도 마찬가지로 View끼리 서로 연결된 결과는 각각 View를 선택해도 확인할 수 있으며, 더 자세한 사항은 오른쪽 Setting Panel > Relation에서도 확인 할 수 있습니다. 이때 방향 값은 Relative와 다르게 표현됩니다.
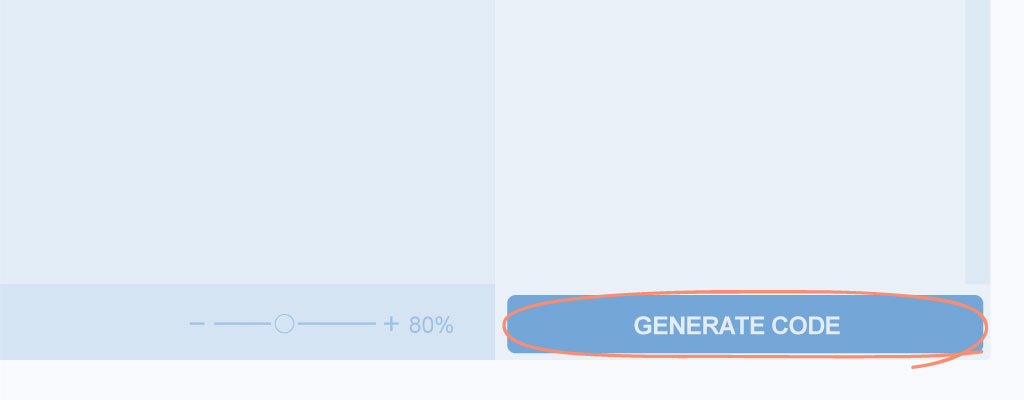
STEP 13. Setting Panel 아래의 Generate Code 버튼을 선택해주세요.
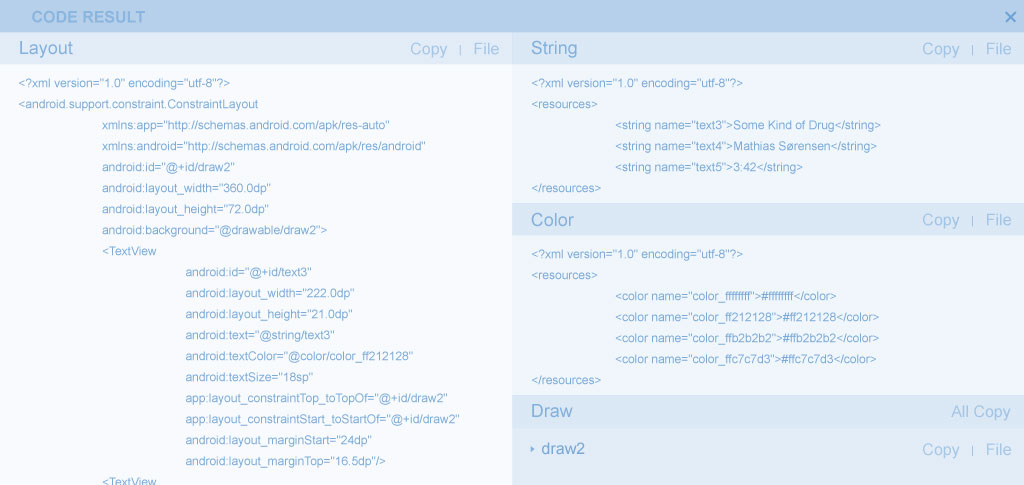
STEP 14. Code Result Panel이 나오면 코드가 제대로 나왔는지 확인해주세요.
그럼, 그 외에 문의사항은 hello@cracker9.io 로 메일주세요!
크래커나인는 디자이너와 개발자들이 Creative에 집중할 수 있도록 돕겠습니다.
Cracker9 이 없다면 ▶ 클릭
Cracker9으로 Constraint Layout 을 구성 해 보고 싶다면 ▶ 클릭