안녕하세요. 크래커나인 입니다.
이번에는 Cracker9 App으로 Constraint Layout 코드를 생성해보도록 하겠습니다.
지난번 Linear Layout에서 Weight를 사용하는 방법에 대해 다루면서 Linear와 Constraint에서 Weight를 사용하는 방법이 다르다고 언급했었습니다. 자, 그럼 Constraint Layout에서 Weight 입력을 어떻게 하는지 알아볼까요?
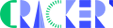
STEP 01. View Panel에서 Design Panel로 아이템을 끌어옵니다.
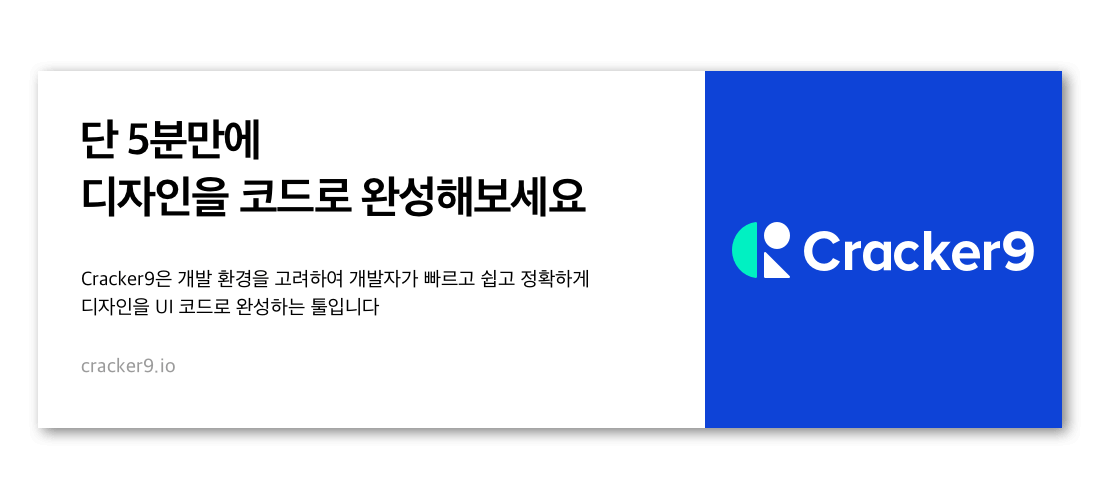
STEP 02. Constraint에서 Weight를 주기 위해서는 부모가 아닌 자식 View를 선택해야 합니다. 또한 자식 View를 전부 선택하는 것이 아닌, 원하는 View를 선택하여 가변영역이 필요한 부분에 설정할 수 있습니다. 가변영역이 필요한 자식 View를 Ctrl 키 or Command 키를 누르면서 멀티 선택 합니다.
STEP 03. 상단의 Design Tool bar에서 Weight_horizontal 버튼을 눌러주세요.
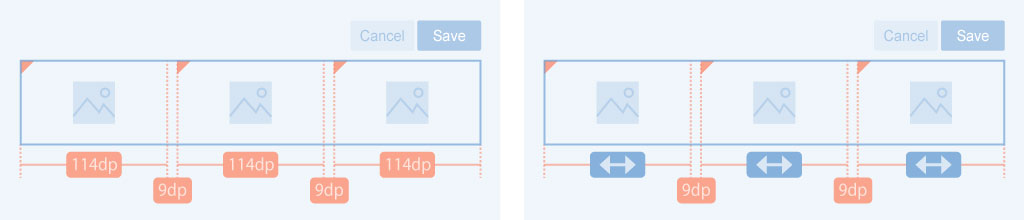
STEP 04. 그림과 같이 Weight 편집 모드 상태가 되면 가변이 필요한 숫자 box [114dp]를 클릭하여 화살표 모양으로 바꿔줍니다.
STEP 05. Save버튼을 눌러주세요.
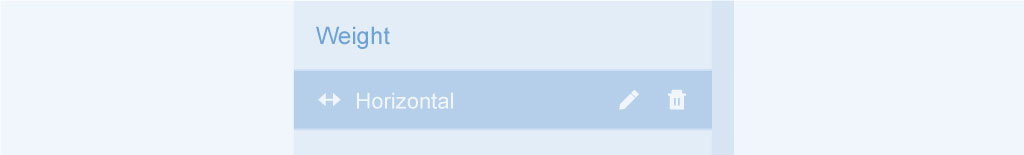
STEP 06. 오른쪽 Setting Panel에서 Weight list에 Weight가 생성되었는지 확인합니다.
원래 코드로 Constraint에 Weight를 주기 위해서는 Chain된 상태에서 방향에 따라 layout_width, 또는 layout_height에 0dp를 줍니다.
android:layout_width="0dp"android:layout_height="0dp"그리고 weight를 설정해주면 weight 비율로 간격이 설정됩니다.
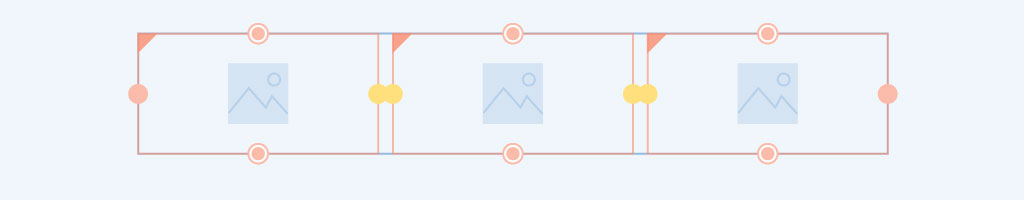
app:layout_constraintVertical_weight="1"app:layout_constraintHorizontal_weight="1"Cracker9에서는 이를 Weight를 입력하면 자동으로 Chain 속성 부여될 수 있도록 하였습니다. 그래서 weight를 입력 후 Chain으로 묶여진 것을 바로 확인 할 수 있습니다.
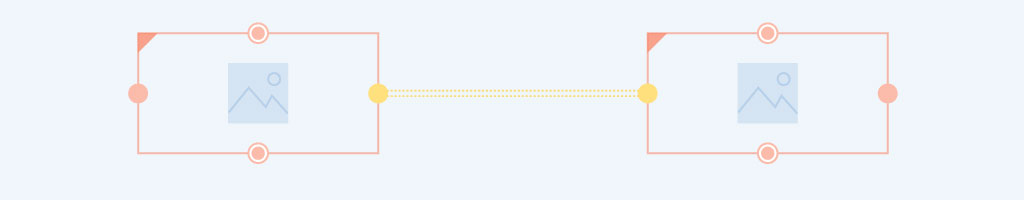
주황색으로 연결된 부분은 Chain으로 연결되어있다는 표시입니다. 본래는 Chain으로 연결되면 아래와 같이 표시되는데, 현재 보여드린 샘플은 간격사이가 좁아서 Chain 연결선까지는 보여지지는 않습니다. 만일 간격사이가 좁았다면 아래와 같이 연결선이 보여집니다.
STEP 07. Setting Panel 아래의 Generate Code 버튼을 선택해주세요.
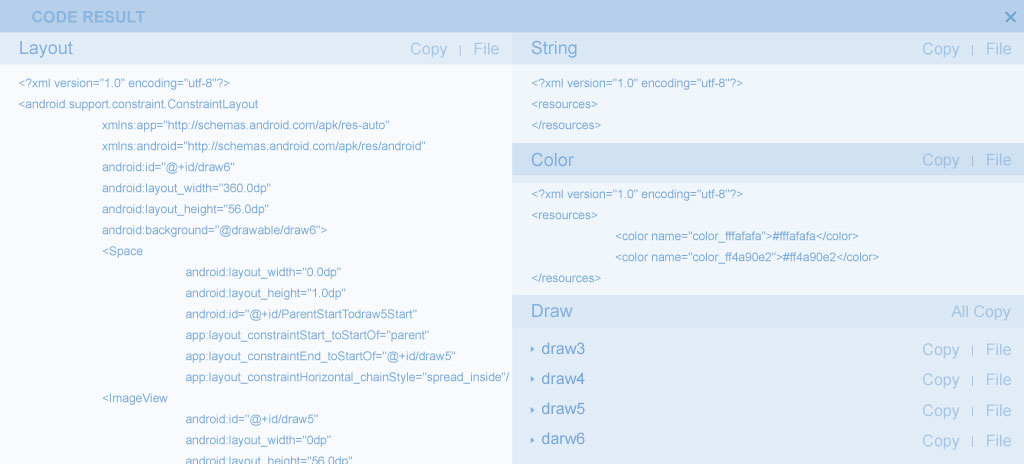
STEP 08. Code Result Panel이 나오면 코드가 제대로 나왔는지 확인해주세요.
그럼, 그 외에 문의사항은 hello@cracker9.io 로 메일주세요!
크래커나인는 디자이너와 개발자들이 Creative에 집중할 수 있도록 돕겠습니다.
Cracker9 이 없다면 ▶ 클릭
Cracker9 으로 Constraint Layout 의 Weight 사용 해보고 싶다면 ▶ 클릭