안녕하세요. 크래커나인 입니다.
이번에는 Linear Layout에서 Weight 기능을 사용해보도록 하겠습니다.
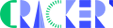
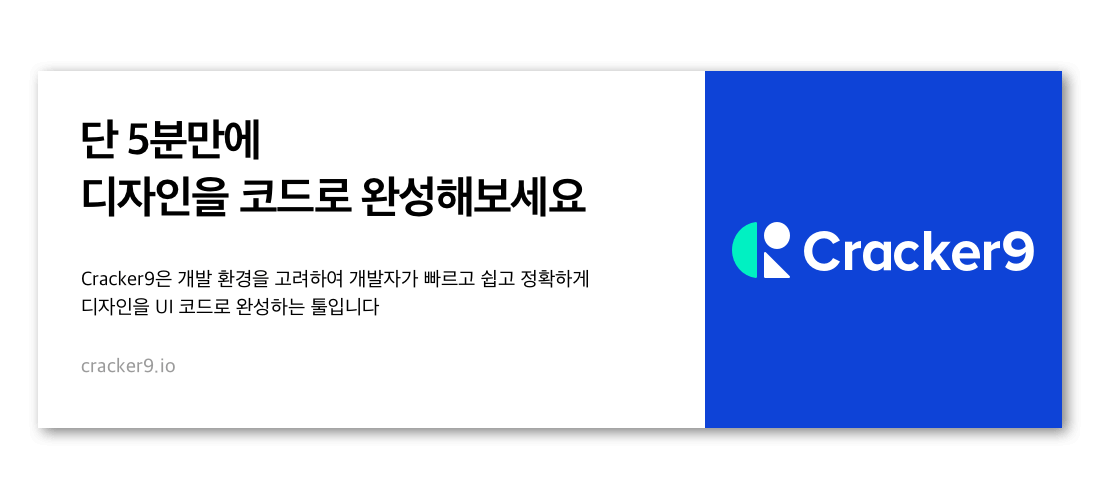
Cracker9 App을 실행하신 후 상단 부분을 보시면 Design Tool bar가 있습니다.
이 중에서 Weight 기능을 다룰건데요, Cracker9에서 Weight는 Linear Layout과 Constraint Layout에서 사용할 수 있습니다. 그리고 두 Layout마다 Weight를 사용하는 방법이 다릅니다.
Linear Layout은 반드시 부모 Layout을 선택 해야만 Weight를 입력할 수 있습니다.
이와 반대로 Constraint Layout의 경우에는 자식 View를 선택해야 Weight를 입력할 수 있는데요. 이 부분은 나중에 Constraint Layout 에서 좀 더 자세히 다루도록 하겠습니다.
자 그럼, Linear Layout에서 Weight를 사용하는 방법에 대해 알려드리겠습니다.
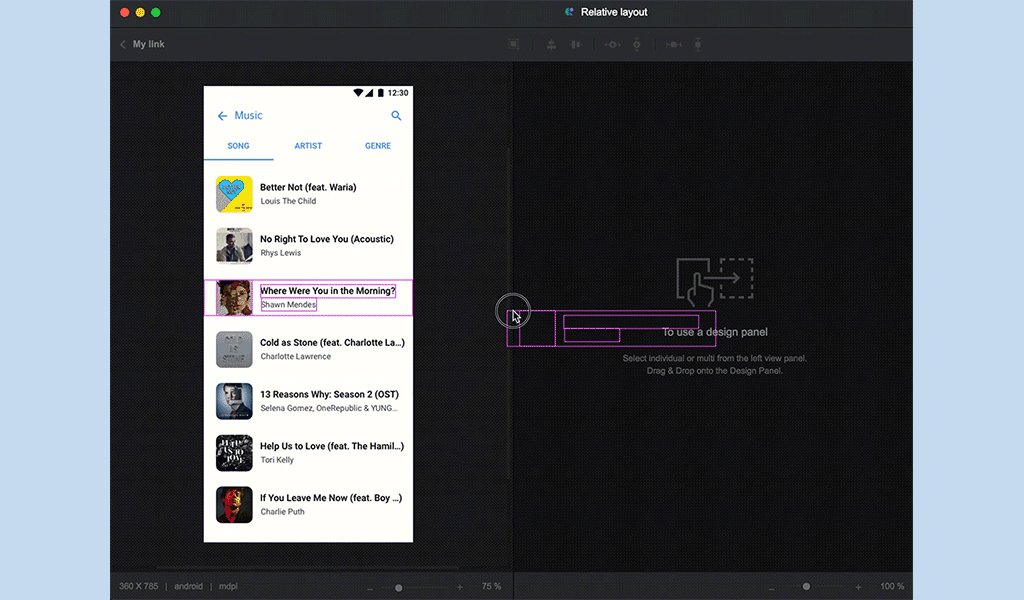
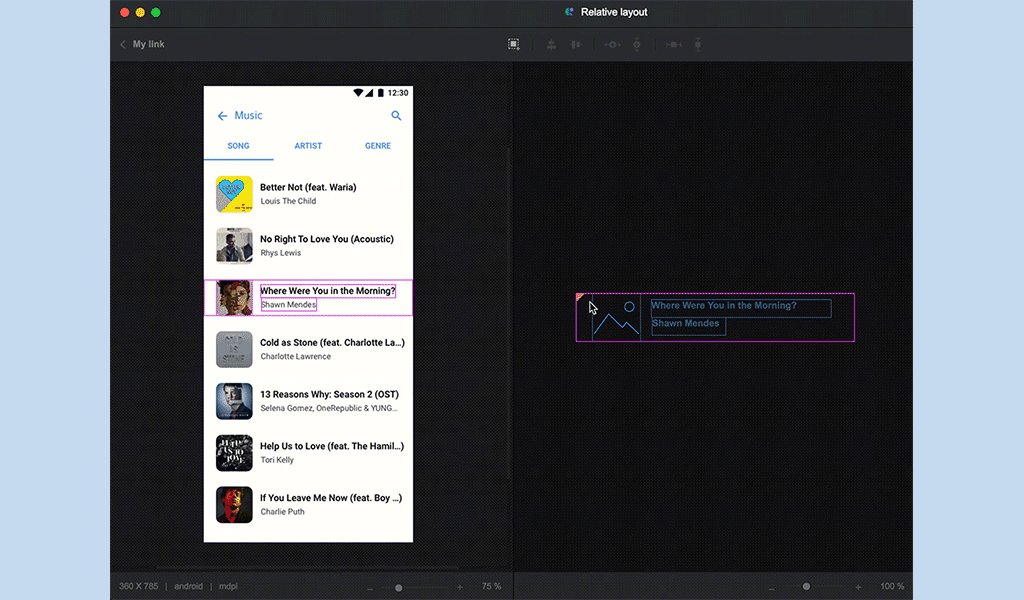
STEP 01. Design Panel로 View를 끌어옵니다.
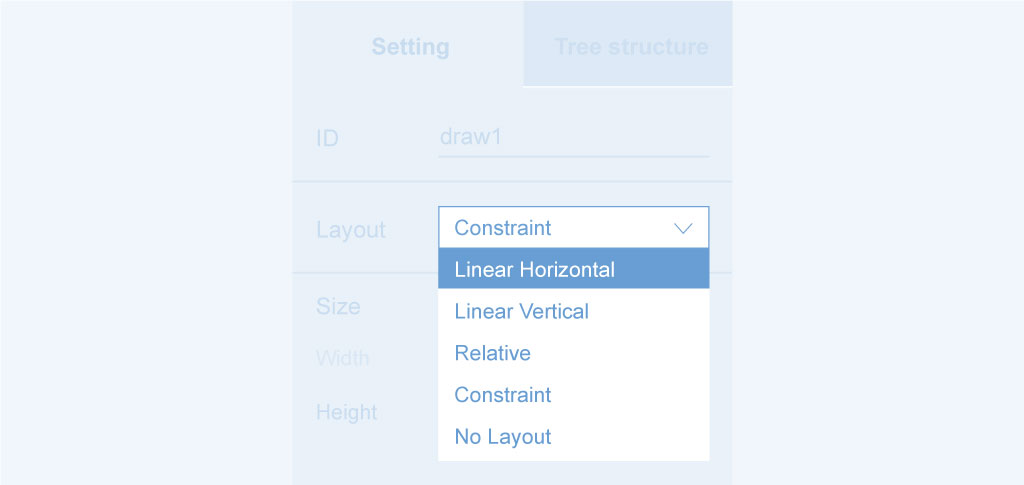
STEP 02. 오른쪽 Setting Panel에서 Layout을 Linear Horizontal로 설정합니다.
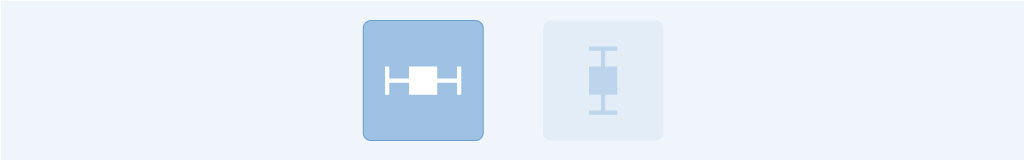
STEP 03. 상단의 Design Tool bar에서 Weight Horizontal 버튼을 선택해주세요.
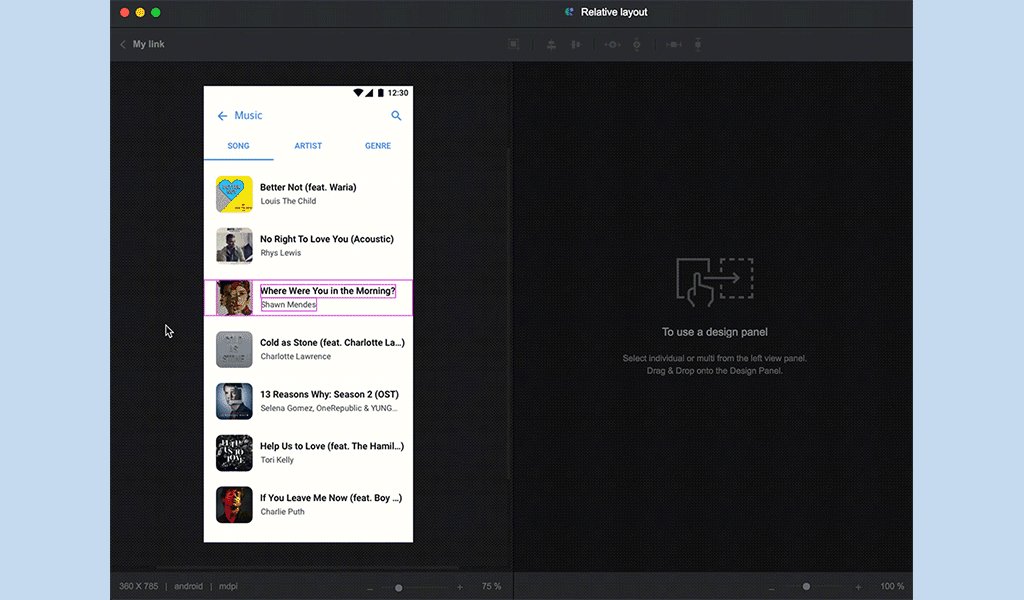
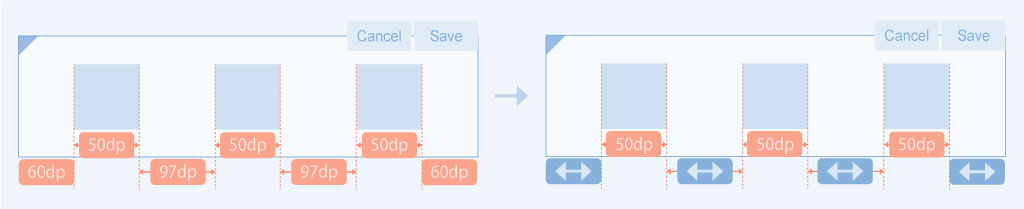
STEP 04. 그림과 같이 Weight 편집 모드 상태가 되면 가변영역인 부분을 선택합니다.
숫자 box [50dp]를 선택하면 [화살표]모양으로 바뀝니다. 화살표 아이콘으로 바뀌어야 가변이 적용된 것입니다.
STEP 05. Save버튼을 눌러주세요.
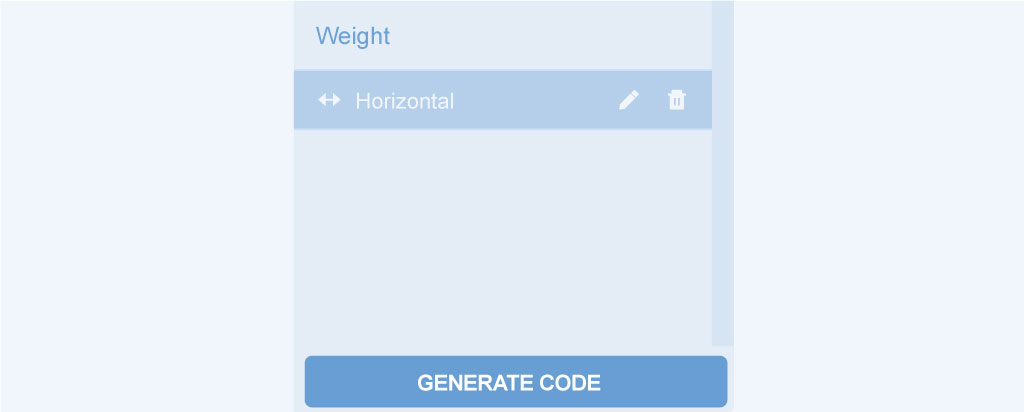
STEP 06. 오른쪽 Setting Panel에서 Weight list에 Weight가 생성되었는지 확인합니다.
STEP 07. 아래의 Generate Code 버튼을 선택합니다.
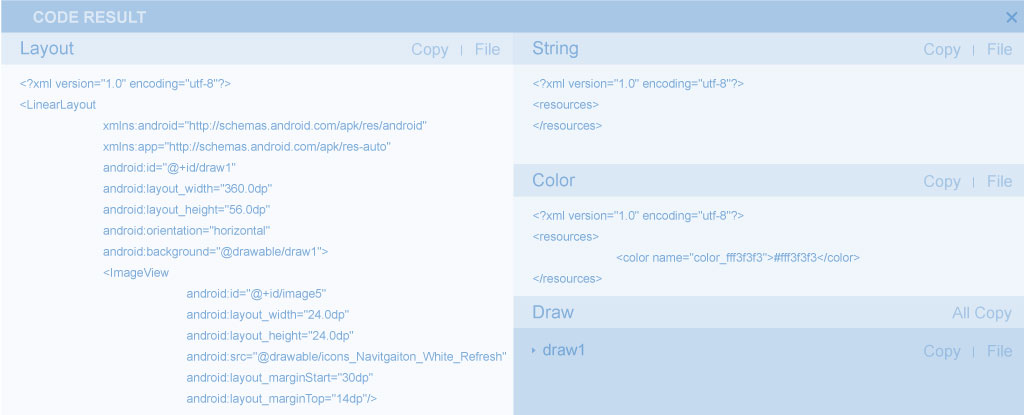
STEP 08. Code Result Panel이 나오면 코드가 제대로 나왔는지 확인해주세요.
그럼, 그 외에 문의사항은 hello@cracker9.io 로 메일주세요!
크래커나인는 디자이너와 개발자들이 Creative에 집중할 수 있도록 돕겠습니다.
Cracker9 이 없다면 ▶ 클릭
Cracker9 으로 Linear Layout의 Weight 를 주고 싶다면 ▶ 클릭